Are you still looking for an easy solution to build simple, dynamic pages for your customers?
Hoping there is a working solution out there that you can start using right away?
Something without extensive training, that is still worth learning and investing your precious time in?
We’ve been just like you for years. Trying different things and never completely satisfied. Until we found React.js.
Using Rails views can only take you so far
Does this story feel familiar to you? You started with plain ERB/HAML views. At the beginning it was enough. The first few dynamic features were handled easily with JQuery but you hoped the customer wasn’t going to ask for more of them. You knew the code was starting to become unmaintainable and hard to understand. Easy to introduce bugs. Some of the functionality was the responsibility of the backend. Other interactions were handled by the frontend. There was no longer one single place to read and understand the code, and it became harder to manage with every feature you added.
With Rails, the first render of the page is easy. It’s just the rendered output of your controller action. But for every subsequent change to the interface and every dynamic requirement you are on your own.
With React, handling every change that must occur after user action is as easy as the first render. In fact, it even uses the same code.
This complexity of UX is not going away
Web applications are maturing and getting more complicated. They are supporting more usecases. They are being built for reasons and purposes unimaginable a few years ago. At the same time they must remain easy to use. We can’t throw dozens of inputs and checkboxes everywhere. Which means they must remain flexible and adapt to users and their needs. In other words, dynamic. That’s what business needs now - and they are looking for people who know how to do it well.
React is the first simple thing since Rails
Do you feel comfortable using Rails views and partials? It’s simple, right? You just pass the data from a controller to a view to a partial and maybe to another partial. It just works, and you can build your interface quickly that way. React is just like that, but for dynamic applications. You will feel at home and wonder why anyone hasn’t done it before.
React is solving a complicated problem for you, but the API exposed to developers is really simple. We will show you the three things you need to know to get started quickly and take you slowly from there.
Do you already know the tool that is going to take over the world?
React.js is a library developed by Facebook and Instagram developers. Despite being rather new in JavaScript world, it already has a strong and established community. You can be sure it is here to stay. New companies are falling in love with it every day. Small players (like us) and big players like:

Is there a better recommendation possible? Without doubt, React is a great investment in your toolbox and future career. It’s not going to fade away in a few months.
Learn React today, ship it tomorrow

We know you are busy as a developer. You want to see the effects quickly and build on top of that. That’s way our goal is to get you started today and ship your first dynamic component tomorrow. Yes, that fast. And when you like the results, you will want to see more, learn more and invest more time. With React.js easy things are easy, and complicated things are possible.
Start building your dynamic components
Rails meets React will teach you:
- How to work with dynamic React.js based forms to greatly improve user experience
- Detailed knowledge of what you can use React.js for in your projects and how
- Best practices to work with React.js, with examples
- Testing React components
- How to install and configure React.js in your Rails project
- You will also get Ruby and Javascript code for the examples (we also include separate Coffeescript version of the book)
- And it begins with a tutorial so that you start with practical skills
Get your copy now - over 990 already sold!
This book is really awesome! I want to thank you for such brilliant work, that helped me to understand React concepts, especially from rails point of view. I believe, frontend development will not be so painful anymore!
Table of Contents
- Foreword
- Hands on: Hello world in React - step by step
- Hands on: Create new meetup form
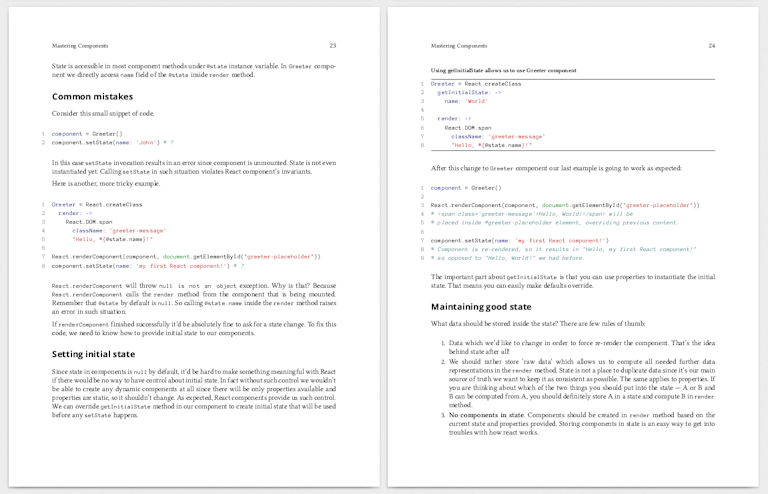
- Mastering Components
- Anatomy of the React component
- Integration with the external world
- Passing state
- Testing
- Summary
- Bonus
- Why and how to bind methods in your React component classes?
- The difference between Virtual DOM and DOM
- React and Dynamic Children - Why the Keys are Important
-
Approaches to testing React components - an overview
- Two axes of testing components
- Testing structure: the real DOM
- Testing structure: Test Utilities
- Testing structure: Shallow rendering
- Testing structure: through references
- Testing behaviour: Simulating events
- Testing behaviour: Directly setting state
- Testing behaviour: Calling properties and methods
- Repository
- Summary
- What React component class syntax should I use?
-
Pros and Cons of using immutability with React.js
- What is it?
- Reference equality
- Value equality
- What it has to do with React.js?
- Mutations
- Get rid of mutations - immutability in action
- Pros and cons
- Pro: It’s not all or nothing
- Pro: You can improve performance of your components with it
- Pro: Your data changes are more explicit
- Pro: It makes certain features easier
- Con: It needs dependencies to make it right
- Con: It is less performant than mutable approach with small datasets
- Con: It needs a discipline thorough the team
- Learn more about immutability
- Summary
- Common React.js mistakes: Unneeded state
- Frontend is a separate application
- React’s context feature in practice
- Use your gettext translations in your React components
- Dive into React codebase: Transactions
- From backend to frontend - the mental transition
- Dive into React codebase: Handling state changes
- JS frontends are like desktop apps
- The Hitchhiker’s Guide to Modern JavaScript Tooling
- Frontend first
- Beautiful confirm window with React
- Integrating jQuery Chosen with Webpack using imports-loader
Q&A
What are the supported formats?
Right now we are supporting PDF, .ePub and Amazon Kindle (.Mobi) format. In our opinion it is most convenient to read the book as PDF. You will receive all three formats in a nicely packed ZIP file. What else could you want 😉 ?
What if I don’t like this book?
If the product doesn’t satisfy you, just reply to your purchase receipt email and I will issue a refund. No hard feelings.
How am I going to receive the updates?
We will send them to you via email to the same address that you provide during checkout process. We will also send a Changelog so that you can easily focus on the new content.
Will I get access to code?
Yes, the git repository is included.
How big is the book right now?
More than 160 pages plus bonus material!
About the author
Marcin Grzywaczewski is a Ruby on Rails developer, who has been working remotely for more than two years. At Arkency he’s worked on a number of web projects in collaboration with small startups as well as large corporations.